列表
-
前端
Bootstrap捆绑了200多种字体格式的字形。首先让我们先来理解一下什么是字体图标。什么是字体图标?(推荐学习:Bootstrap视频教程)字体图标是在 Web 项目中使用的图标字体。虽然,Glyphicons Halflings 需要
-
前端
在本教程中,您将看到如何使用 Bootstrap 创建加载、重定向或动作状态的进度条。Bootstrap 进度条使用 CSS3 过渡和动画来获得该效果。Internet Explorer 9 及之前的版本和旧版的 Firefox 不支持该特
-
前端
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。移动设备优先:自 Bootstrap 3 起,框架包含了贯穿于整个库的移动设备优先的样式。(推
-
前端
Bootstrap 是一个用于快速开发 Web 应用程序和网站的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的。Bootstrap 特点:(推荐学习:Bootstrap视频教程)简单灵活可用于架构流行的用户
-
前端
Bootstrap 3发布2013年8月19日今天,在向全世界发布Bootstrap两周年之际,我们正在发售Bootstrap 3.0。至少可以说,这是一个疯狂的长途旅行,我们终于在野外彻底解决了这个问题。感谢所有测试我们的RC(呃,测试版
-
前端
在移动终端设备起来越多的今天,如果要针对做所有屏幕去适配开发成本太大。通过响应式开发使得一个网站能够兼容多种终端。 (推荐学习:Bootstrap视频教程)通过响应式布局能使网站在电脑、平板和手机上有更好的阅览体验,屏幕尺寸不一样展示给用户
-
前端
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。在您开始学习Bootstrap之前,您必须具备 HTML 、
-
前端
Bootstrap Modals(模态框)是使用定制的Jquery 插件创建的。它可以用来创建模态窗口丰富用户体验,或者为用户添加实用功能。您可以在 Modals(模态框)中使用 Popover(弹出框)和 Tooltip(工具提示插件)。
-
前端
Bootstrap是美国Twitter公司的设计师Mark Otto和Jacob Thornton合作基于HTML、CSS、JavaScript 开发的简洁、直观、强悍的前端开发框架,使得 Web 开发更加快捷。Bootstrap提供了优雅
-
前端
Bootstrap是著名的社交网站、微博的先驱Twitter在2011年8月推出的开源WEB前端框架,集合CSS和HTML,使用了最新的浏览器技术,为快速WEB开发提供了一套前端工具包,包括布局、网格、表格、按钮、表单、导航、提示等等。使用
-
前端
随着移动设备的普及,如何让用户通过移动设备浏览您的网站获得良好的视觉效果,已经是一个不可避免的问题了。响应式 Web 设计就是为实现这个目的的有效方法。响应式 Web 设计是一个让用户通过各种尺寸的设备浏览网站获得良好的视觉效果的方法。(推
-
前端
本文将分享一下自己学习Bootstrap时的一点经验,希望能对正在开始与Bootstrap作战的小伙伴们一点点帮助,避免一些不必要的曲折。官网(推荐学习:Bootstrap视频教程)学习一款框架,最开始,学习途径一定是它的官方网站,几乎每一
-
前端
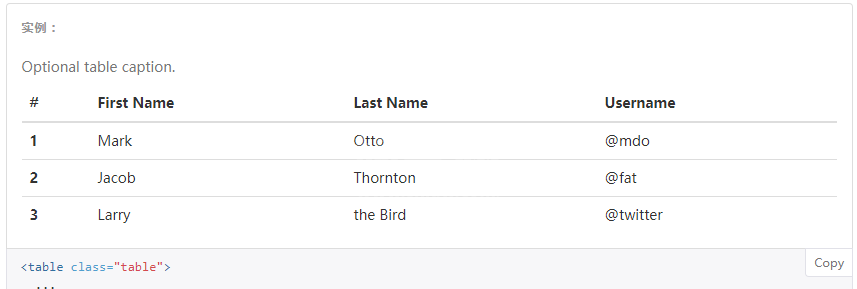
支持三种方式bootstrap table绑定数据:1.html格式数据(即静态数据);2.JavaScript传递数据;3.数据属性变量动态获取。静态表格:data-toggle="table"(推荐学习:Bootstrap视频教程)<t
-
前端
Bootstrap框架来制作响应式网站(或称之为响应式网页排版)真的很方便,特别是对于图片,用一个css类.img-responsive就可以实现响应(自动随屏幕缩放,姑且这样理解),一行代码就实行了,如同使用html标签一样,不需要考虑逻
-
前端
Bootstrap提供了四种用于<img>类的样式,分别是:.img-rounded:圆角 (IE8 不支持),添加 border-radius:6px 来获得图片圆角;(推荐学习:Bootstrap视频教程).img-circle:圆形
-
前端
BootStrap简介:Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目。(推荐学习:Bootstrap视频教程)2011年,twitter的“一小撮”工程师为了提高他们内
-
前端
Bootstrap学习有两个重点,一个是概念的理解,理解bootstrap是如何通过div来代替过去的table布局的;一个是常用结构的熟悉,做到需要的组件及时能找到,组合一下就可以满足需求。学习后的最大感受就是:bootstrap让前端布
-
前端
Bootstrap基本样式的使用一、准备工作1,响应式布局Bootstrap是一种响应式布局框架,可以自动适配不同设备大小的显示模式,使用方式:在head标签中引入以下代码: 【相关推荐:Bootstrap教程】<meta name="vi
-
前端
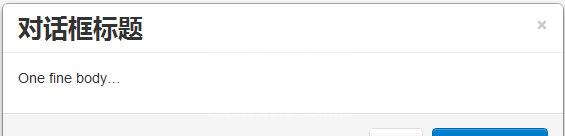
摘要: 前端框架 Bootstrap 的模态对话框,可以使用 remote 选项指定一个 URL,这样对话框在第一次弹出的时候就会自动从这个地址加载数据到 .modal-body 中,但是它只会加载一次,不过通过在事件中调用 removeD
-
前端
任务没完成,继续来!因为刚才网不好,我辛辛苦苦打了洋洋洒洒一大堆都没了!我们今天主要是说一个简单的由Bootstrap和HTML5结合而成的小案例:首先:由标题可得知,这是移动端,所以需要这样一串代码:<meta name="viewpor